Normalmente cuando leemos un artículo interesante en internet encontramos en él palabras sobre las que se puede hacer clic, éstas como seguramente sabrá se llaman enlaces y han sido insertadas dentro del texto.
También se puede insertar un enlace dentro de una imagen, por ejemplo los que tienen que crear iconos para las redes sociales y tienen que hacer coincidir cada icono con la página social de su sitio utilizan este método. Otros usos pueden ser dar a conocer el sitio de un amigo creando banners para intercambiar visitas.
Sea cual sea tu caso, es posible insertar una Imagen en HTML. En el post de hoy trataremos específicamente el atributo href en la etiqueta <img> para especificar la URL de destino a la que se desea enlazar la imagen.
Código de Imagen con Enlace
Para crear un código de imagen con un enlace, puedes utilizar la etiqueta <a> para envolver la etiqueta <img>. Aquí tienes un ejemplo de cómo hacerlo:
<a href="URL-de-la-página-web">
<img src="URL-de-la-imagen" alt="Texto alternativo de la imagen">
</a>Nota
Ejemplo HTML:
<a href="https://htmldesdecero.es/blog/insertar-imagen-html/">
<img src="https://htmldesdecero.es/medios/2023/06/Banner-insertar-imagen-HTML.jpg">
</a>Código de Imagen con Enlace en Nueva Ventana
Si quieres crear un enlace que abra una nueva ventana cuando se hace clic en él, puedes utilizar el atributo “target” en la etiqueta <a>. Para lograr esto, simplemente agrega el valor “_blank” al atributo “target“. Aquí tienes el código HTML:
<a href="Dirección-de-la-página" target="_blank">
<img src="Enlace-ubicacion-imagen">
</a>Código de Imagen HTML Optimizado para SEO
El código anterior puede estar bien para imágenes desechables, pero si vas a dejarlas durante mucho tiempo o para siempre, conviene insertarlas de forma optimizada añadiendo la etiqueta alt (que sería la descripción) y la etiqueta title (el título de la imagen que aparece al pasar el ratón por encima de la imagen); la etiqueta alt se impone más que la title.
<a href="Dirección-de-la-página">
<img src="Ruta-de-laimagen" alt="Nombre-foto" title="Título-de-la-foto"/>
</a>Este código crea un enlace que envuelve una imagen y utiliza los atributos “alt” y “title” para proporcionar texto alternativo y un título a la imagen, respectivamente. Asegúrate de reemplazar “Dirección-de-la-página” con la URL de la página a la que deseas enlazar, “Ruta-de-laimagen” con la ubicación o URL de la imagen, “Nombre-foto” con una descripción descriptiva y relevante de la imagen, y “”Título-de-la-foto” con un título adicional si deseas proporcionar más información sobre la imagen cuando el usuario pasa el cursor sobre ella.
Ejemplo Código HTML:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<title>Imagen con Enlace</title>
</head>
<body>
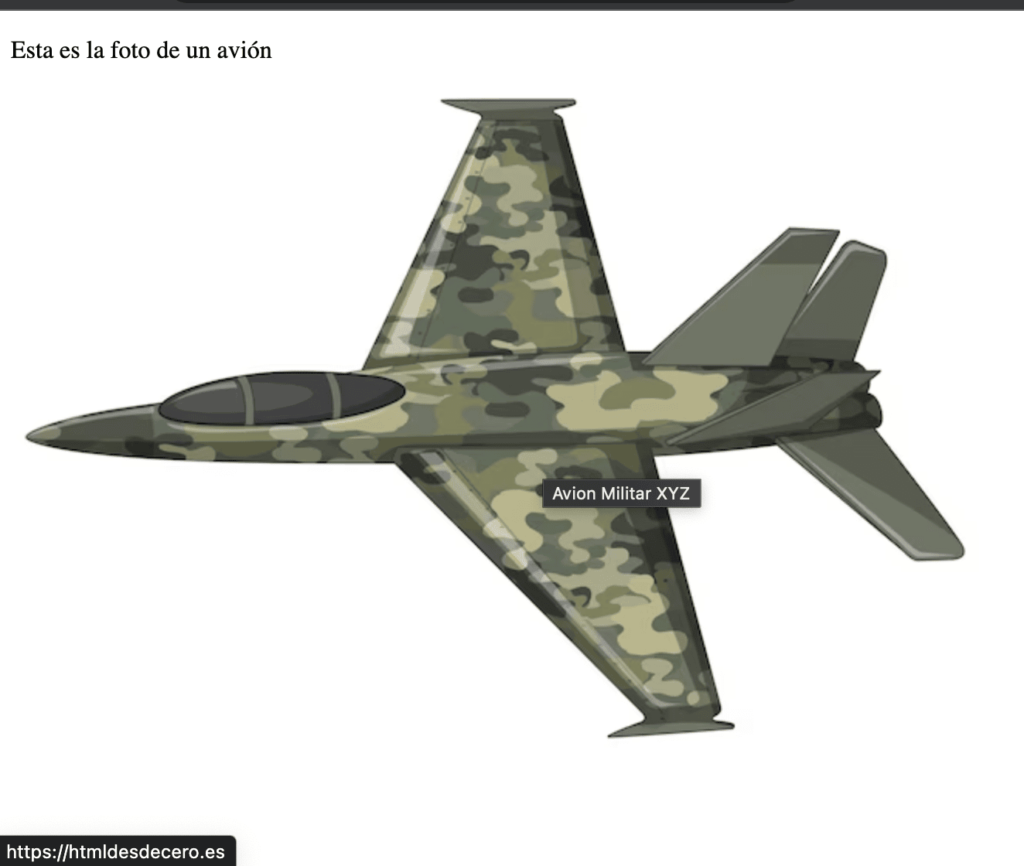
<p>Esta es la foto de un avión</p>
<a href="https://htmldesdecero.es/">
<img src="avion-militar.avif" alt="foto de un avión militar" title="Avion Militar XYZ"/>
</a>
</body>
</html>

Nota
<img> es utilizado para proporcionar un texto alternativo a la imagen cuando esta no se puede mostrar correctamente. El propósito principal del atributo “alt” es brindar accesibilidad para usuarios que no pueden ver la imagen debido a diversos motivos, como problemas de carga, discapacidades visuales o si están utilizando un lector de pantalla.Recuerda que utilizar descripciones claras y concisas en los atributos “alt” y “title” es importante para la optimización de SEO y la accesibilidad. Evita el uso de palabras clave irrelevantes o relleno de palabras clave, y proporciona información útil y relevante sobre el contenido de la imagen.
Código de Imagen Enlace HTML Protegido con nofollow
Los dos códigos anteriores están bien para enlazar páginas internas de tu propio sitio pero si insertas enlaces desde otros sitios es ‘casi’ una obligación usar el Rel='nofollow' dentro del código html donde está el enlace del sitio a la imagen porque si estos algún día contienen virus o dejan de funcionar es probable que tu sitio también sufra esa penalización con la consiguiente pérdida de posiciones en Google; he puesto un caso drástico pero más vale prevenir que curar sobre todo con sitios desconocidos. El código más seguro es:
<a href="Dirección-de-la-página" rel="nofollow" target="_blank">
<img src="Ruta-de-laimagen" alt="Nombre-foto" title="Título-de-la-foto"/>
</a>Te recuerdo que son códigos de ejemplo y que los enlaces hay que sustituirlos por el texto que he puesto como ejemplo dentro de las comillas. Además, los códigos anteriores no excluyen a los siguientes, por ejemplo en el último código he puesto el atributo target="_blank", pero puedes omitirlo si lo crees necesario.