HTML son las siglas de Hypertext Markup Language, el lenguaje de marcado más utilizado para desarrollar aplicaciones web. Berners-Lee creó HTML en el año 1991, pero no fue hasta 1995 cuando se publicó por primera vez. HTML4, que se publicó en 1999, fue una versión rompedora muy popular. Este artículo tratará sobre HTML5 y la diferencia entre las dos versiones: HTML vs HTML5.

¿Qué es HTML5?
HTML5 es una nueva versión del lenguaje de marcado HTML que facilita la lectura del código para humanos, elementos multimedia y aplicaciones. Se lanzó en octubre 2014.
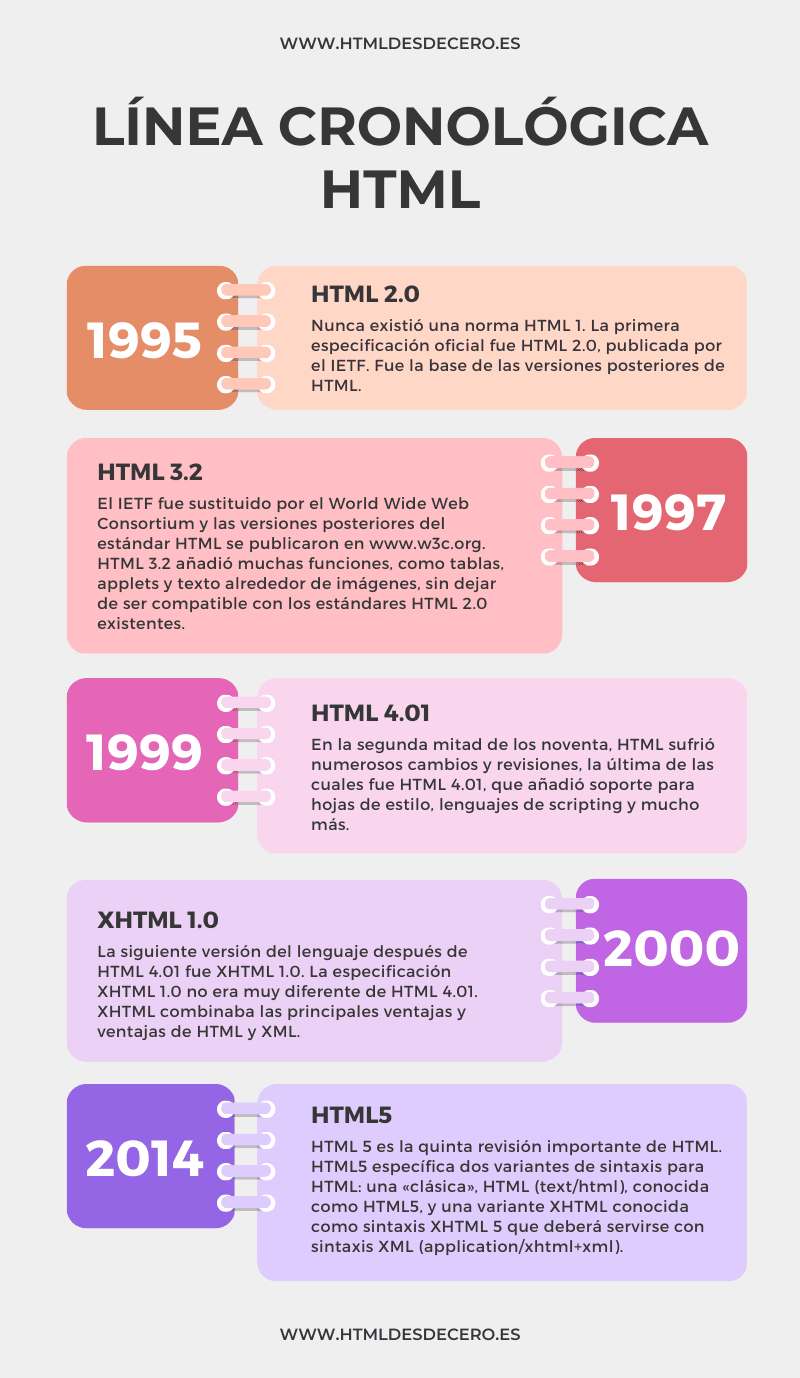
A continuación se muestra una ilustración de los hitos en el desarrollo del lenguaje HTML, que demuestra claramente por qué la versión de 2014 se considera relativamente nueva:

Cada vez es más frecuente escuchar opiniones que afirman que HTML5 es el lenguaje del futuro, ya que por el momento no se están utilizando todas sus características. Hay muchos artículos diferentes sobre este tema.
Diferencias entre HTML y HTML5
La siguiente tabla compara HTML y HTML5:
| HTML | HTML5 |
|---|---|
| Contiene elaborados tipos de codificación de caracteres. | Contiene tipos más sencillos de codificación de caracteres |
| No admite audio ni vídeo sin el uso de un reproductor flash. | Admite controles de audio y vídeo con el uso de etiquetas <audio> y <video> |
| HTML utiliza la memoria caché del navegador como almacenamiento temporal. | HTML5 ofrece múltiples opciones de almacenamiento, como una base de datos SQL, caché de aplicaciones y almacenamiento web. |
| Los programadores no pueden utilizar funciones que determinen la geolocalización de un usuario.. | HTML5 dispone de una API de geolocalización JavaScript, que puede utilizarse para identificar la ubicación de cualquier usuario que acceda al sitio web. |
| Las etiquetas <html>, <head>, y <body> son obligatorias durante la codificación. | Las etiquetas < Html >, <body>, y <head> pueden omitirse durante la codificación. |
| No se proporcionan funciones de arrastrar y soltar. | Dispone de funciones de arrastrar y soltar. |
| No puede manejar sintaxis imprecisa. | Es capaz de manejar sintaxis imprecisa. |
| En HTML, los gráficos vectoriales se soportan con la ayuda de diversas herramientas, como Adobe Flash, VML, etc. | En HTML5, los gráficos vectoriales son compatibles por defecto. |
| Atributos como async, charset y ping no forman parte de HTML. | Atributos como async, charset y ping son una parte esencial de HTML5. |
| La declaración doctype es larga y complicada en HTML. | La declaración doctype es comparativamente bastante simple y fácil de entender en HTML5. |
| Los nuevos atributos como tabindex, id y repeat no están disponibles en HTML. | HTML5 contiene atributos tabindex, id y repeat. |
Ventajas de HTML5 frente a HTML
- Es mobile-friendly y fácil de usar
- Las páginas web contienen una amplia gama de colores, tonos y diferentes tipos de fuente
- HTML5 es compatible con todos los navegadores web
- Admite bases de datos del lado del cliente.
- HTML5 ha mejorado el rendimiento y la seguridad, ya que permite el almacenamiento en numerosos navegadores.
- Es útil para aplicaciones portátiles de varias etapas.
- HTML5 tiene mejor accesibilidad e inspección de documentos HTML con etiquetas semánticas y ARIA.
¿Qué Hay de Nuevo en HTML5?
HTML5 es diferente de sus predecesores en muchos aspectos, tanto para los desarrolladores de navegadores como para los motores de búsqueda y los usuarios finales. Se han escrito muchos artículos, documentación, foros y demás sobre él. Nos centraremos en los cambios más significativos relacionados directamente con el desarrollo.
Semántica
Las etiquetas semánticas de HTML5 permiten una descripción más accesible de su significado y finalidad para navegadores y desarrolladores. Antes, el diseño de las páginas se basaba en bloques <div>, que tenían una class o id.
Por ejemplo: <div class="main">.
Se utilizaban para colocar en un documento la navegación, las barras laterales, el contenido principal, etc.
En HTML5 se han añadido una serie de nuevas etiquetas semánticas que, en esencia, no son más que bloques vacíos y no se diferencian visualmente de la etiqueta <div>, pero pueden hacer que el código sea mucho más legible.
Veamos las principales:
<header>– puede contener elementos introductorios (logotipo, contactos, encabezados, etc.) y de navegación (búsqueda, contenido, navegación). Una misma página HTML puede contener varios elementos de encabezado. Pueden colocarse en cualquier parte de la página. No tiene por qué ser la cabecera de toda la página. Puede ser la cabecera de alguna sección.<nav>– es un bloque de navegación. Una página puede contener varias de estas etiquetas, que no sustituyen a <ul> u <ol>, sino que las envuelven.
Nota
Ejemplo: header>h1+nav>ul>li>a
<header>
<h1>Restaurante</h1>
<nav>
<ul>
<li><a href="">Menu</a>
<li><a href="">Cafe</a>
<li><a href="">Contacto</a>
</ul>
</nav>
</header><section>– es una sección genérica de la página. Se utiliza para agrupar contenidos temáticos y puede contener un encabezado. Su contenido puede ser un temario, un índice, etc.<article>–
es un bloque autónomo e independiente que comienza con un título. Se utiliza para agrupar publicaciones, comentarios y artículos. Puede utilizarse repetidamente y duplicarse en otras páginas del sitio. Se permite la presencia de otros elementos<article>directamente relacionados con el contenido “padre” dentro de otros elementos<article>.
Nota
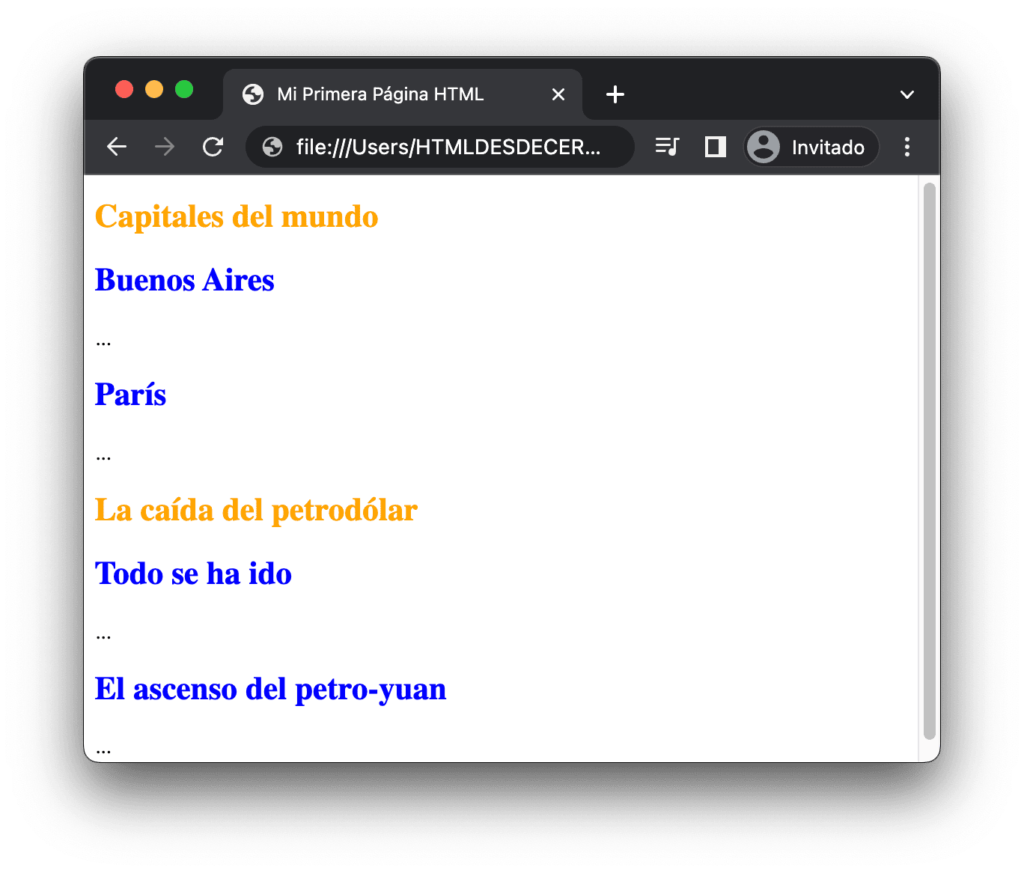
Veamos un ejemplo: Una página tiene dos bloques de artículos sobre temas diferentes.
<!DOCTYPE html>
<html>
<head>
<title>Mi Primera Página HTML</title>
<meta charset = "utf-8">
<link rel= "stylesheet" href="estilos.css">
</head>
<body>
<section>
<h1>Capitales del mundo</h1>
<article>
<h2>Buenos Aires</h2>
<p>...</p>
</article>
<article>
<h2>París</h2>
<p>...</p>
</article>
</section>
<section>
<h1>La caída del petrodólar</h1>
<article>
<h2>Todo se ha ido</h2>
<p>...</p>
</article>
<article>
<h2>El ascenso del petro-yuan</h2>
<p>...</p>
</article>
</section>
</body>
</html>

Ejemplo inverso: una página contiene un artículo dividido en varios bloques (información introductoria, texto).
<article>
<h1>...</h1>
<section>
<h2>...</h2>
<p>...</p>
</section>
<section>
<h2>...</h2>
<p>...</p>
</section>
<p>...</p>
</article><aside>: suele ser una barra lateral cuya ausencia no afecta a la comprensión general del contenido de la página (archivo, elementos<nav>, anuncios, estadísticas, etc.).<main>– contiene el contenido principal del documento. El contenido no debe repetirse en todos los documentos del sitio (navegación, logotipo, búsqueda, coop, etc.);
Nota
<footer>– define el pie de página de una sección o página. Puede contener datos de contacto, navegación, información sobre la empresa, etc. Al igual que con<header>, puede haber más de uno de estos elementos en un documento.
Por ejemplo:
<section>
<article>
<header>
<h2>...</h2>
</header>
<p>...</p>
<footer>
<a href="">Agradecimientos</a>
</footer>
</article>
<article>
<header>
<h2>...</h2>
</header>
<p>...</p>
<footer>
<a href="">Agradecimientos</a>
</footer>
</article>
</section>
<address>– identifica los datos de contacto del propietario del documento/artículo. Suele colocarse dentro de<article>, en cursiva.
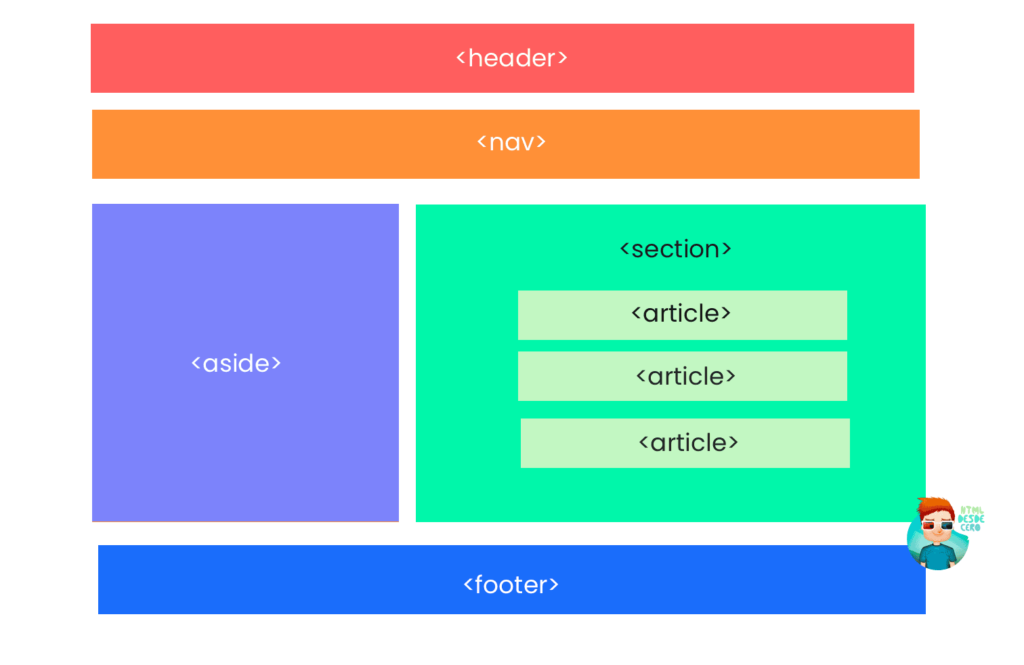
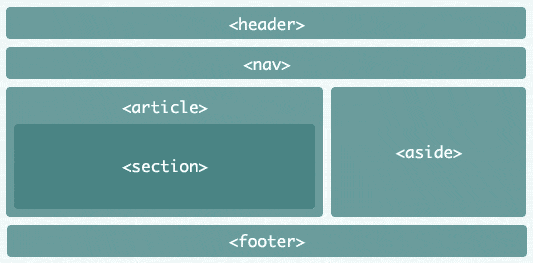
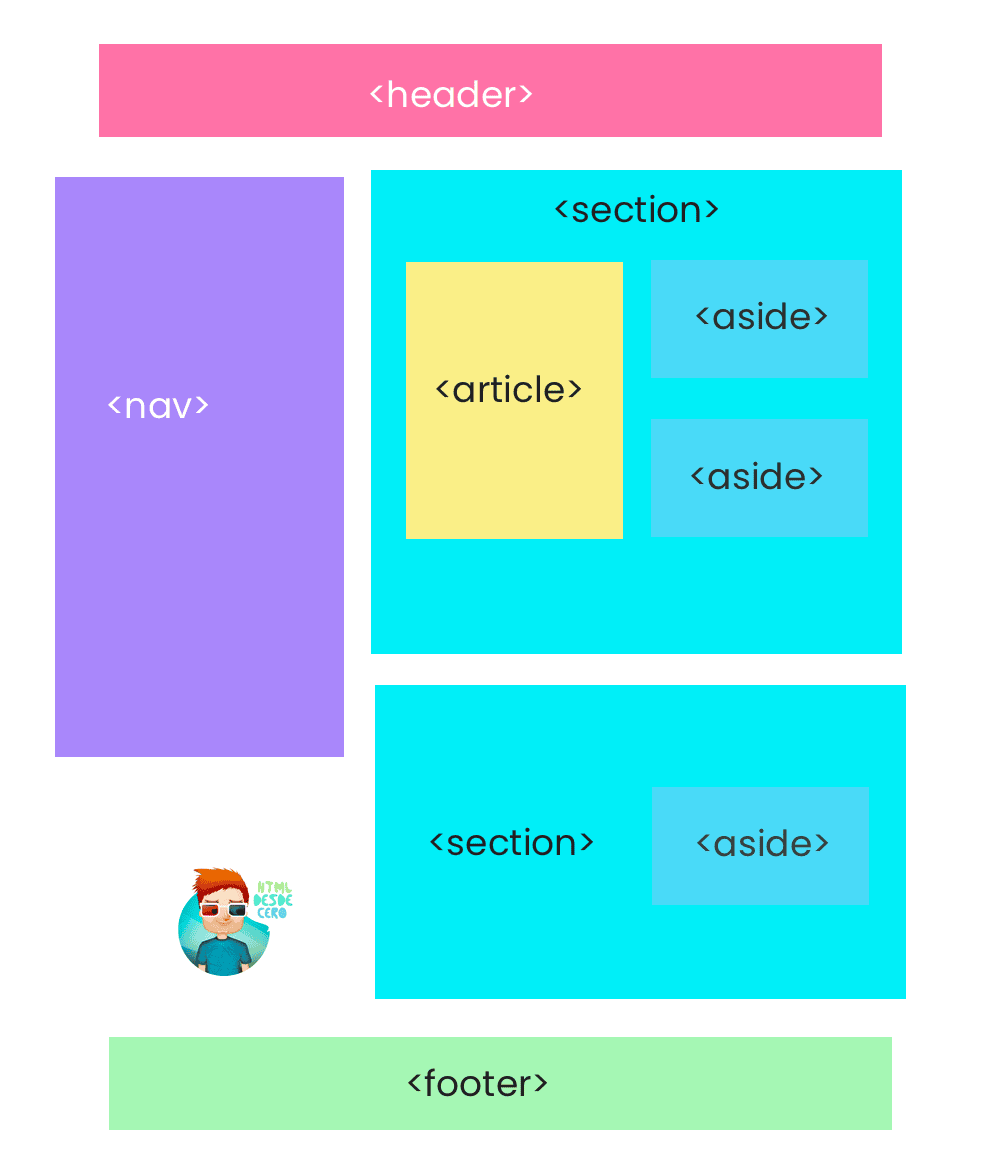
He aquí algunos ejemplos de construcción de páginas utilizando etiquetas semánticas HTML5.
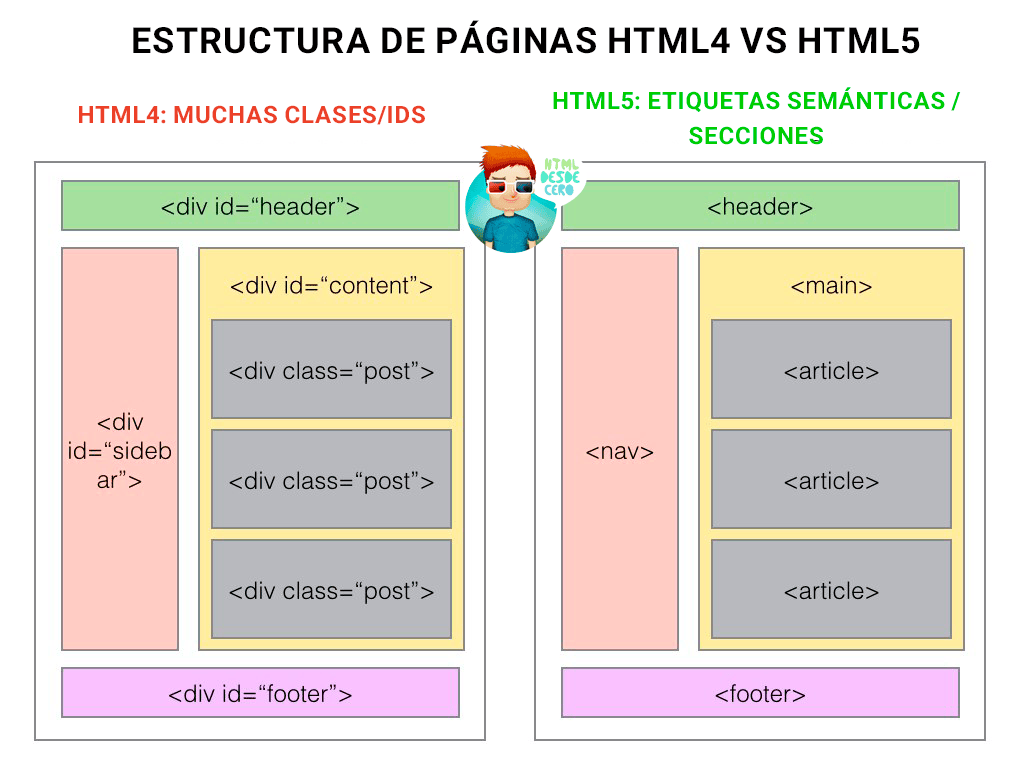
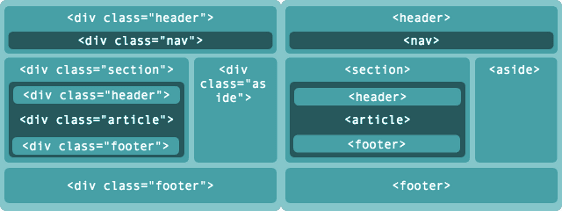
Comparación de la Estructura de Documentos HTML4 frente a HTML5


Variaciones en el diseño de la página según el contenido
Página web deportiva: título (header); navegación (nav); últimos resultados (aside); últimas noticias (section), información de contacto (footer)

Página web de empresa: título (header); navegación (nav); sección-primera: artículo sobre la empresa (article), publicidad contextual (aside1), estadísticas (aside2); sección-segunda: contenido lateral (nav), espacio publicitario; información de contacto, copywriting (footer).

Página de inicio de una clínica: nombre, navegación, historia de la clínica (article), lista de especialistas (aside), información de contacto.

Formularios
En HTML5 hay nuevos tipos de <input>.
| Tipo | Descripción | Ver en el navegador |
|---|---|---|
| color | Genera paletas de colores en los navegadores compatibles, permitiendo a los usuarios seleccionar valores de color en formato hexadecimal. | |
| date | Permite introducir la fecha en formato dd.mm.aaaa. | |
| Los navegadores que admitan este atributo esperarán que el usuario introduzca datos que coincidan con la sintaxis de la dirección de correo electrónico. | ||
| month | Permite al usuario introducir el número del año y del mes utilizando el patrón mes-año. | |
| number | Destinado a introducir valores enteros | |
| range | Permite crear un elemento de interfaz, como un control deslizante, min / max – permiten establecer el rango de selección | |
| search | Indica el campo de búsqueda, por defecto el campo de entrada tiene forma rectangular | |
| time | Permite introducir la hora en formato de 24 horas utilizando el patrón hh:mm. | |
| week | La herramienta de puntero correspondiente permite al usuario seleccionar una semana del año y, a continuación, introducir los datos en formato numero_semana-año. | |
| url | El campo es para especificar URLs. |
Archivos de audio
- <audio> – se utiliza para añadir una pista de audio a una página web.
Ejemplo de inclusión:
<audio src="{ruta}" controls></audio>Nota
Importante
No existe un formato de archivo de audio universal que funcione en todos los navegadores, por lo que se recomienda colocar los archivos en tres formatos para garantizar la compatibilidad:
- MP3
- AAC
- Ogg Vorbis
Vídeo
- <video> – se utiliza para conectar videoclips a una página web.
Ejemplo de inclusión:
<video src="{ruta}" controls></video>Nota
¡Importante!
Cada navegador tiene un códec de vídeo diferente, por lo que se recomienda colocar los archivos en tres formatos para garantizar la compatibilidad:
- H.264
- Ogg Theora
- VP8
Conclusión
En este artículo sobre HTML frente a HTML5, hemos analizado las diferencias significativas entre HTML y HTML5. Hemos analizado varias ventajas de HTML5 sobre HTML. También hemos visto los nuevos elementos y características que se incluyen en HTML5.
HTML5 será útil para los desarrolladores web, ya que proporciona muchas capacidades, como soporte de vídeo y audio, nuevas etiquetas y elementos. El W3C también ha anunciado que la futura actualización de HTML5 se centrará en las herramientas de privacidad.











6 Comentarios